




The components are highly scalable and can handle thousands of records. DayPilot uses progressive rendering, on-demand loading, partial updates and other techniques to make the UI as fast as possible.

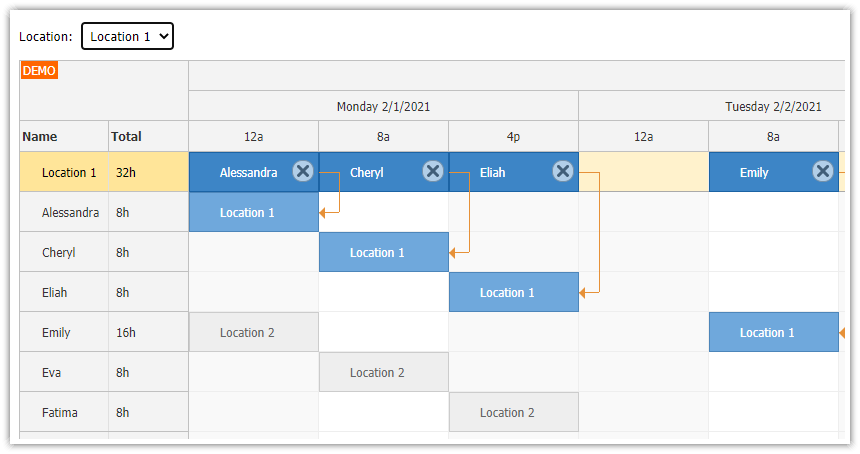
DayPilot can help you with advanced scenarios - display relations between tasks, resolve conditions in real time during drag and drop, calculate availability/utilization, move multiple related events at once, keep a history for undo/redo, drag items between the schedule and a queue of uncheduled tasks.

You can use the open-source version of DayPilot with business-friendly Apache License to add calendar and scheduling features to your application.

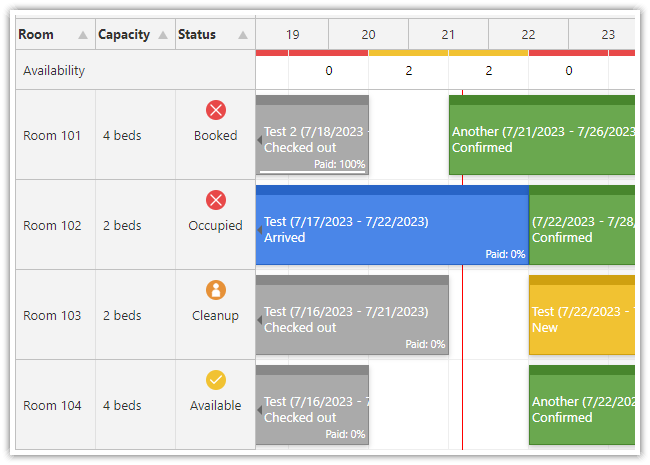
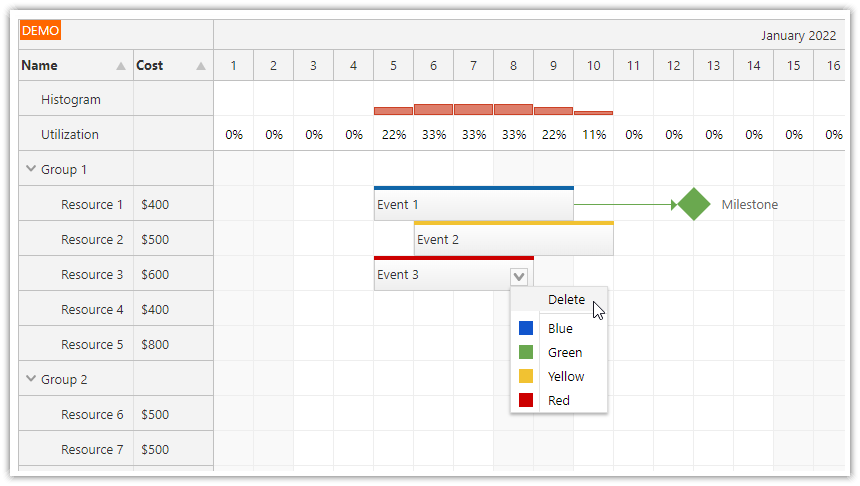
DayPilot HTML5 scheduler component is a timeline view of multiple resources. The cell size is adjustable (minutes to years). Supports drag&drop AJAX operations (moving, resizing), hierarchy of resources (tree view), dynamic event loading (while scrolling), image export (SVG, PNG, JPEG) and other advanced features.

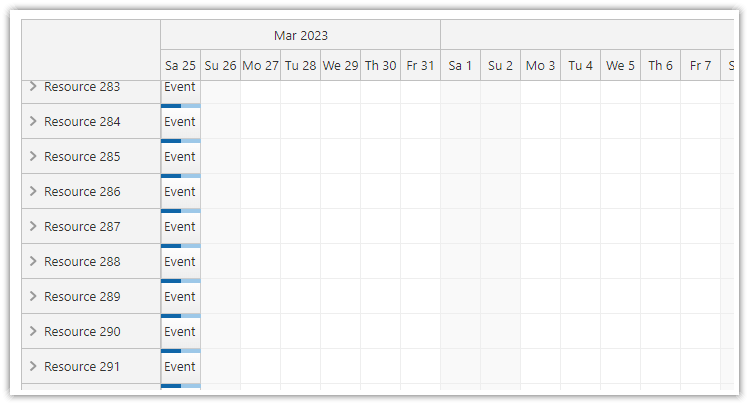
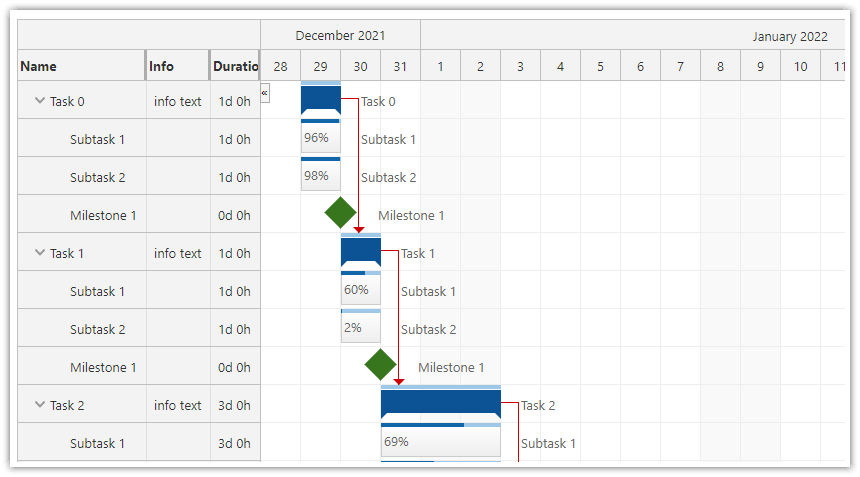
DayPilot HTML5 scheduler component displays a timeline for a hierarchy of tasks, one task per row. The Gantt chart supports task groups, milestones, task dependencies, drag and drop operations, task and row customizations and more.
.

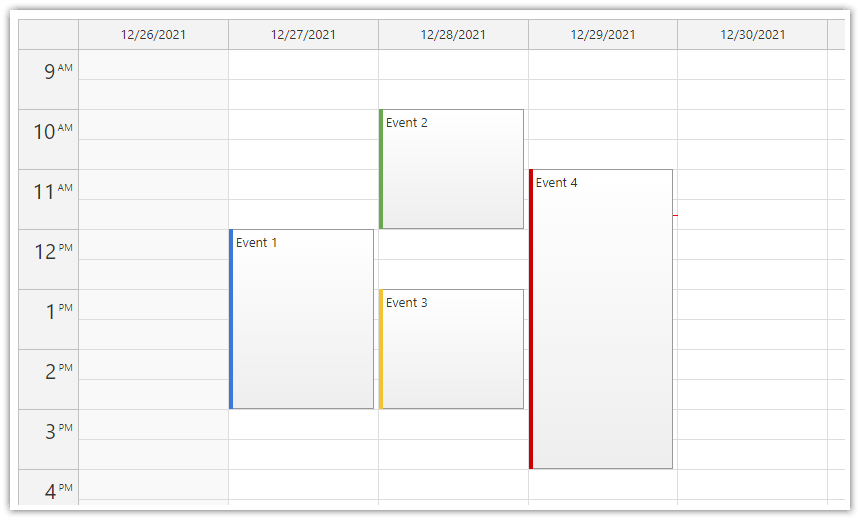
DayPilot HTML5 event calendar component displays an Outlook-like day/week view. Columns are customizable (you can display custom number of days or resources). Supports drag and drop operations (event creation, moving, resizing), context menu, integrated message bar. Supports image export (SVG, PNG, JPEG). All-day events, overnight scheduling.

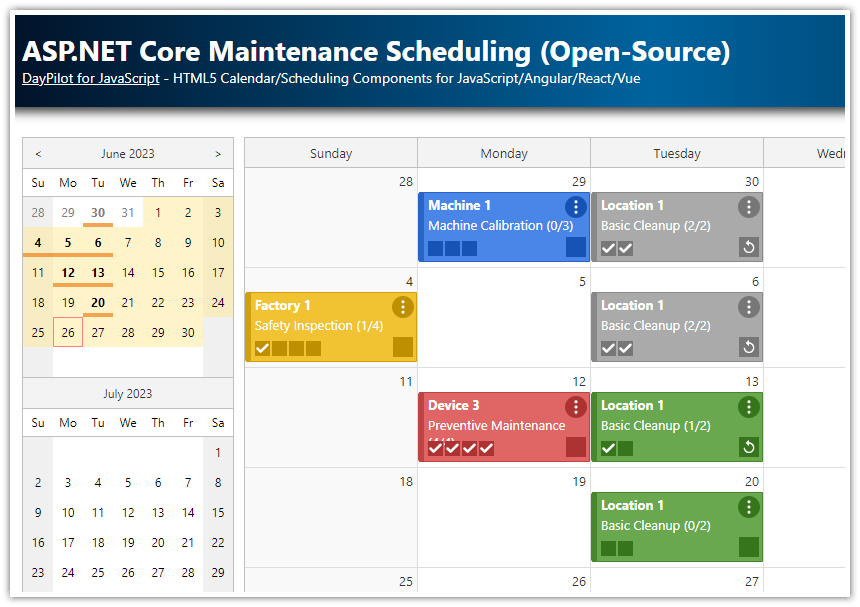
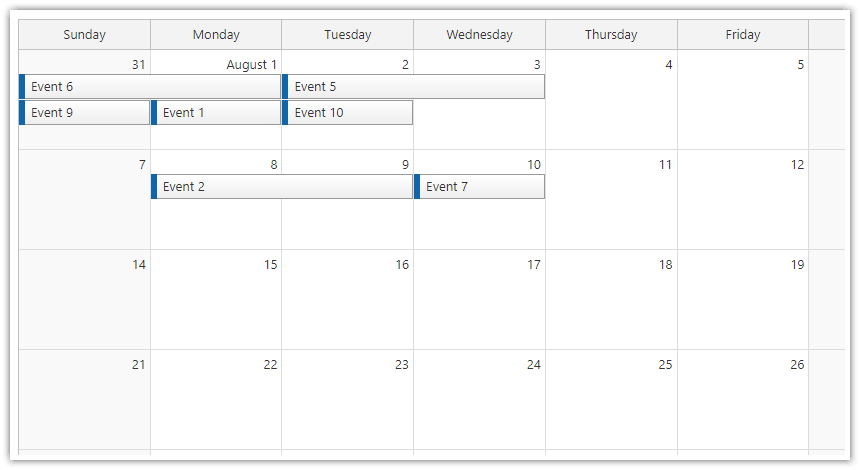
DayPilot HTML5 monthly event calendar component is an Outlook-like month view. Events can span multiple days or can be stacked inside day cells. Supports drag&drop AJAX operations (moving, resizing), context menu. Can display a custom number of rows (weeks). Supports image export (SVG, PNG, JPEG).
Create a prototype in minutes. Use the DayPilot UI Builder to configure the components and download a ready-to-run project. Supports JavaScript, TypeScript, Angular, React, and Vue.js projects.
DayPilot Pro for JavaScript 2026.1.6835 was released:
https://javascript.daypilot.org/daypilot-pro-for-javascript-2026-1-6835/
DayPilot Pro for Java 2026.1.8608 was released:
https://java.daypilot.org/daypilot-pro-for-java-2026-1-8608/
DayPilot Lite for JavaScript 2026.1.796 (Open-Source) was released:
https://javascript.daypilot.org/daypilot-lite-for-javascript-2026-1-796/
DayPilot Pro for JavaScript 2026.1.6820 was released:
https://javascript.daypilot.org/daypilot-pro-for-javascript-2026-1-6820/
DayPilot Lite for JavaScript 2026.1.790 (Open-Source) was released:
https://javascript.daypilot.org/daypilot-lite-for-javascript-2026-1-790/
Get E-mail Notifications Releases, tutorials, and improvements.