Release date: October 16, 2008 (build 1547)
New "Layout" property for adjusting the layout mode (DayPilot Scheduler)
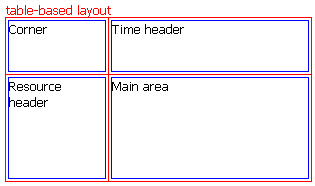
Table-based layout
The layout of the previous DayPilot Scheduler versions (up to 4.9 SP3) was based on a <table> element - the main table had four cells (two columns, two rows), each containing one element (the upper-left corner, time header, resources header, and the main area). The width of the right column was not specified (so it filled the necessary space):

This didn't work for DayPilot Scheduler with width specified in percent (rather than pixels) in Safari 3, Google Chrome, and Firefox 3.
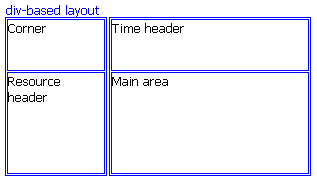
Div-based layout
DayPilot Scheduler 5.0 introduced a different layout, based on <div> elements (with float:left specified for the left column):

It's now possible to choose which layout type will be used.